|
xaranshop 5.0.24.0
Host Europe: Deaktivierung unverschlüsselter Verbindungen für FTP und E-Mail
xaranshop 5.0.23.0
|
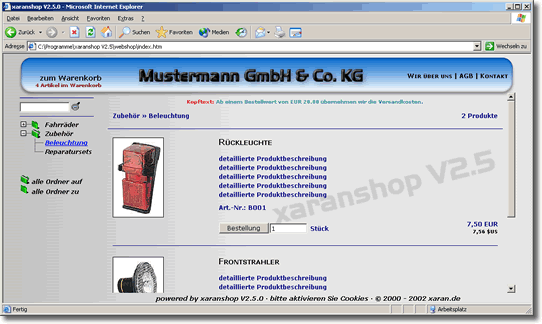
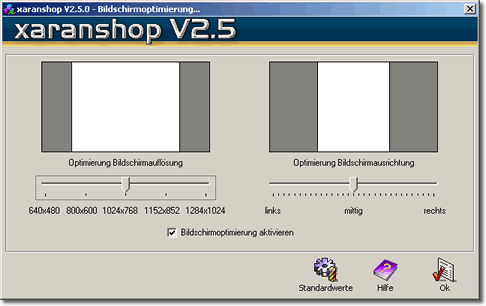
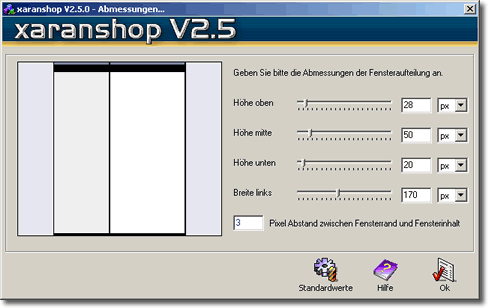
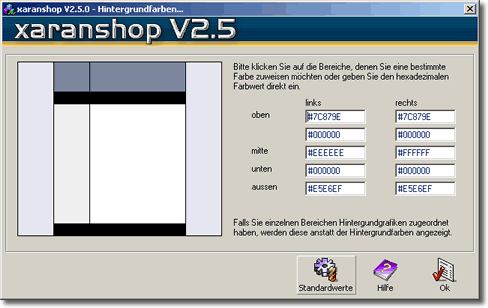
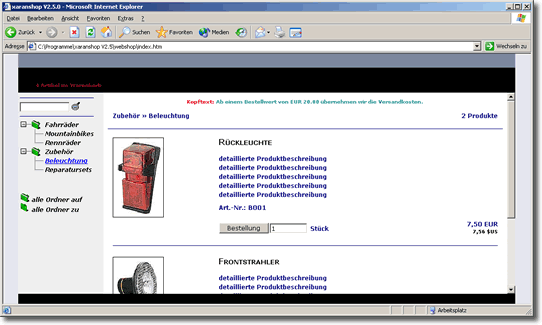
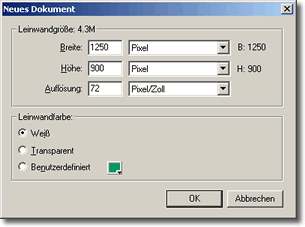
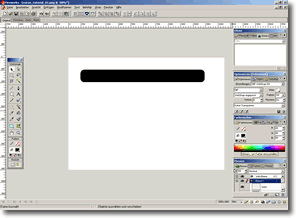
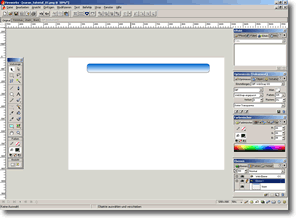
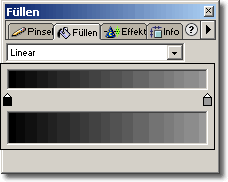
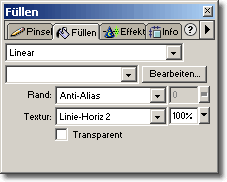
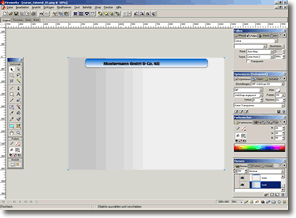
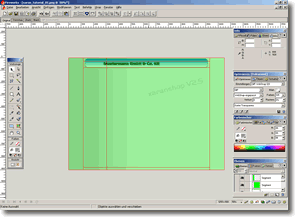
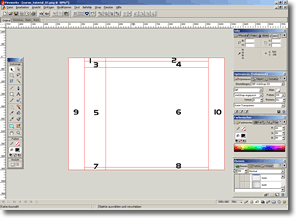
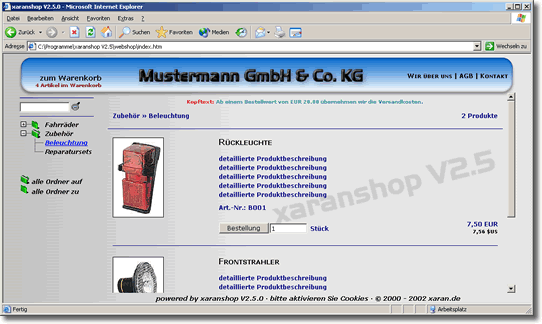
Durch den Einsatz von Hintergrundgrafiken können sehr ansprechende Ergebnisse erzielt werden. In diesem Tutorial werden Ihnen die notwendigen Schritte erklärt, um Hintergrundgrafiken geschickt einzusetzen. Welche Werkzeuge werden gebraucht? Für das Erstellen und/oder Bearbeiten von Hintergrundgrafiken ist ein gutes Grafikprogramm notwendig, welches die Zerteilung von Grafiken in Segmente unterstützt. Viele bekannte Grafikprogramme unterstützen diese Funktion. Ich werde im folgenden die notwendigen Schritte mit dem Programm Fireworks von Macromedia (jetzt Adobe CS4) durchführen. Sie können sich eine zeitlich begrenzte kostenlose Testversion bei http://www.adobe.com herunterladen. Grundsätzlich ist aber auch ein anderes Grafikprogramm geeignet. Weiterhin muss natürlich eine Installation von xaranshop V2.0 oder V2.5 oder V3.0 vorhanden sein. Welches Ergebnis soll erzielt werden ? Als Beispiel soll zur Veranschaulichung folgendes Ergebnis erzielt werden:  So geht's - Schritt 1: Erstellen Sie zunächst mit dem Windows- Explorer einen Ordner auf Ihrer Festplatte. Benennen Sie diesen Ordner Tutorial1. Im folgenden werden ich diesen Ordner Tutorial1- Ordner nennen. In diesen Ordner werden nachfolgend alle Dateien gespeichert, die in diesem Tutorial erstellt werden. Später können Sie diesen Ordner einfach wieder löschen, Ihre Festplatte ist dann wieder "sauber". So geht's - Schritt 2: Starten Sie xaranshop V2.0/V2.5 und öffnen Sie die Beispieldatei 'beispiel.txt'. Speichern Sie diese Datei als 'tutorial1.txt' im Tutorial1-Ordner mit PROJEKT/SPEICHERN UNTER... . Klicken Sie auf LAYOUT/BILDSCHIRMOPTIMIERUNG... und geben Sie folgende Werte ein:  So geht's - Schritt 3: Klicken Sie auf LAYOUT/ABMESSUNGEN... und geben Sie folgende Werte ein:  So geht's - Schritt 4: Klicken Sie auf LAYOUT/HINTERGRUNDFARBEN... und geben Sie folgende Werte ein:  Sie können auch auf STANDARDWERTE klicken oder andere Farben wählen. Wichtig ist nur, daß sich die einzelnen Bereiche farblich unterscheiden. So geht's - Schritt 5: Führen Sie einen VORSCHAU durch, das Ergebnis sollte etwa wie folgt aussehen:  Nehmen Sie eventuell noch weitere Einstellungen vor, z.B: die Änderung der Schriftart usw.. Der WebShop sollte jetzt in funktioneller Hinsicht fertiggestellt sein, lediglich die Hintergrundgrafiken sind noch nicht eingebunden. So geht's - Schritt 6: Nun kommen wir zu dem Erstellen und Einbinden der Hintergrundgrafiken. Starten Sie Fireworks (oder ein anderes geeignetes Bildbearbeitungsprogramm) und erstellen Sie ein neues leeres Dokument mit den Abmessungen 1250 x 900 Pixeln.   Fügen Sie ein Rechteck mit abgerundeten Ecken ein, Füllung schwarz, keine Umrandung.  Füllen Sie das Rechteck mit einem linearen Farbverlauf (blau = #0066CC, weiss=#FFFFFF). Markieren Sie das Rechteck und wenden Sie den Effekt 'innerer Schatten' und 'Schlagschatten' an.  Parameter für den inneren Schatten und den Schlagschatten:  Fügen Sie einen Text mit dem Textwerkzeug ein, experimentieren Sie ein wenig mit den Parametern. Platzieren Sie den Text an die entsprechende Position.  Erstellen Sie ein weiteres Rechteck (ohne Rundung). Geben Sie dem Rechteck einen Farbverlauf (schwarz=#000000 grau=#999999)  und weisen dem Rechteck eine Textur zu.  Vergrößern Sie das Rechteck auf die gesamte Fläche.  Sie können jetzt noch weitere Objekte einfügen, Farben verändern oder sonstige Einstellungen vornehmen. z.B. ein Wasserzeichen einfügen. So geht's - Schritt 7: Die Grafik muß nun für die Einbindung in xaranshop V2.0/V2.5 in einzelne Segmente unterteil werden. Dies wird mit Hilfe des Segmentierungswerkzeugs durchgeführt. Hierbei ist es wichtig, daß Sie pixelgenau arbeiten. Insgesamt muß die Grafik in 10 Segmente geteilt werden. Die Abmessungen der Segmente ergeben sich aus der Gesamtgröße der Grafik, der gewählten Bildschirmoptimierung und den gewählten Abmessungen.  Zur besseren Übersicht habe ich die Segmente numeriert:  Die Abmessungen der Segmente: Jeweils zwei der inneren Segmente müssen eine Breite von 994 Pixeln ergeben. Die Bildschirmoptimierung wurde oben mit 1024x768 Pixeln festgelegt. Der tatsächlich sichtbare Bereich im Browserfenster im Vollbildmodus ist immer etwas kleiner, da ein paar Pixel für den linken und rechten Rand des Browserfensters und ein paar Pixel für eine eventuell sichtbare vertikale Bildlaufleiste "verloren" gehen. Die maximal sichtbare Breite in einem Browserfenster beträgt also immer ca. 30 Pixel weniger, als die Breite der Bildschirmauflösung. Falls Sie einen andere Bildschirmoptimierung gewählt haben, müssen Sie den Wert der Breite berechnen, indem Sie einfach immer 30px abziehen. Bei Bildschirmauflösung 640*480 also 610 px, bei 800*600 also 770 px, usw. Die gesamte Grafik hat eine Breite von 1250 px und eine Höhe von 900 px. Alle anderen Abmessungen ergeben sich aus den Einstellungen unter LAYOUT/ABMESSUNGEN... in xaranshop V2.0/V2.5/V3.0.
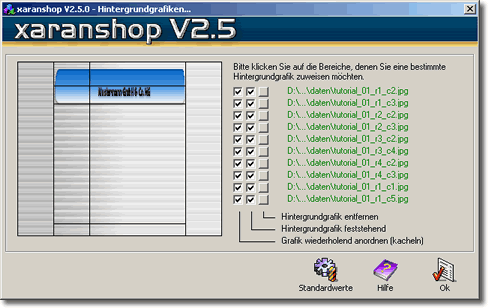
Exportieren Sie die einzelnen Segmente im Tutorial1- Ordner. So geht's - Schritt 8: Schließen Sie Fireworks und öffnen Sie die Datei 'tutorial1.txt' in xaranshop V2.0/V2.5. Klicken Sie auf LAYOUT/HINTERGRUNDGRAFIKEN... .Klicken Sie auf die entsprechenden Bereiche und binden Sie die entsprechende Segmente als Hintergrundgrafik ein.  Ergebnis: Führen Sie eine VORSCHAU durch und kontrollieren Sie das Ergebnis. Löschen Sie ggf. die Eingaben unter OPTIONEN/WERBEBANNER... und OPTIONEN/KONTAKTADRESSE... .  |







 Thomas Görtler schrieb am
Thomas Görtler schrieb am